Punkt-Stile
Grundlagen
In diesem Beispiel geht es darum, dynamisch geladenen Daten einen spezielle Punktstil zuzuweisen. Als Datenquellen nutzen wir online verfügbare Daten, die die aktuelle Ausbreitung des Corona-Virus anzeigen.
Ziel
Individuelle Gestaltung von Punktinformationen auf Basis von Attributwerten.
Zeitreihenbeobachtung.
Methoden
- Vektoroptionen -> Punktstil
Anmerkungen
Punktsymbole sind hinsichtlich ihrer Farbgestaltung nicht so intuitiv anzupassen wie z.B. Flächen und Linien, Sie müssen dazu eine Vorlage auswählen und dann anpassen. Wie das funktioniert, zeigt das Beispiel in Teil 1.
Erforderliche Daten
Punktdaten, Hintergrundkarte
Ergebnis
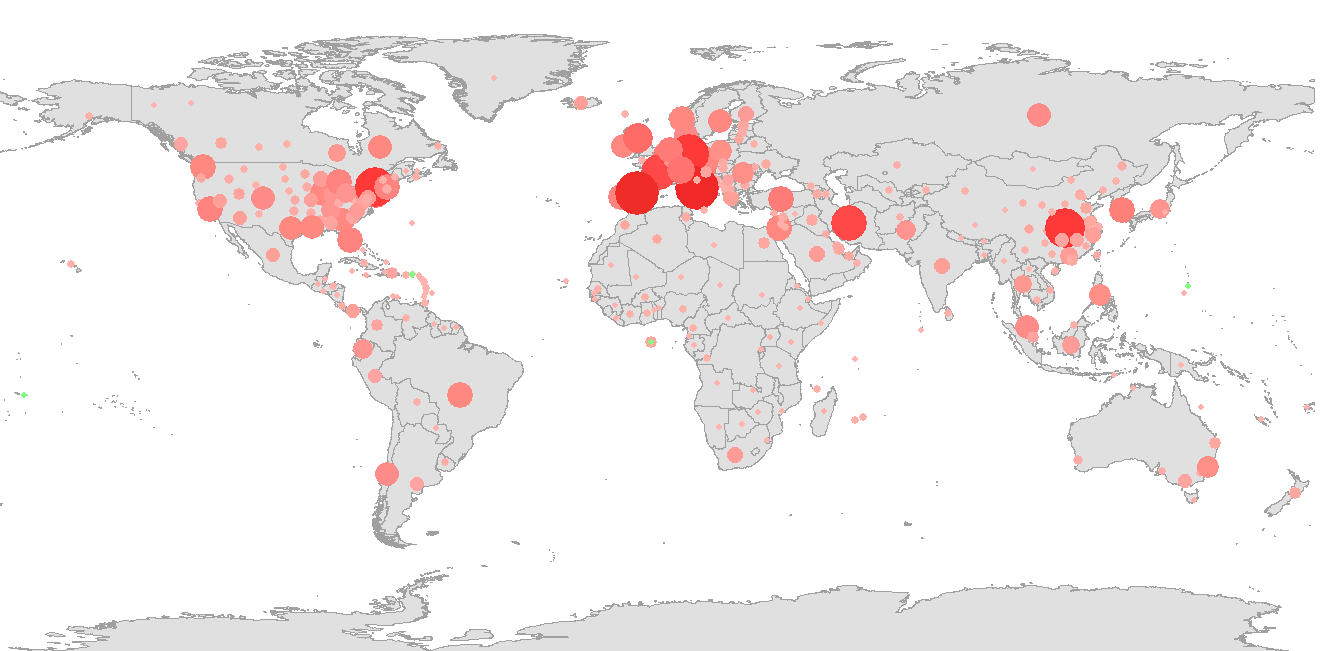
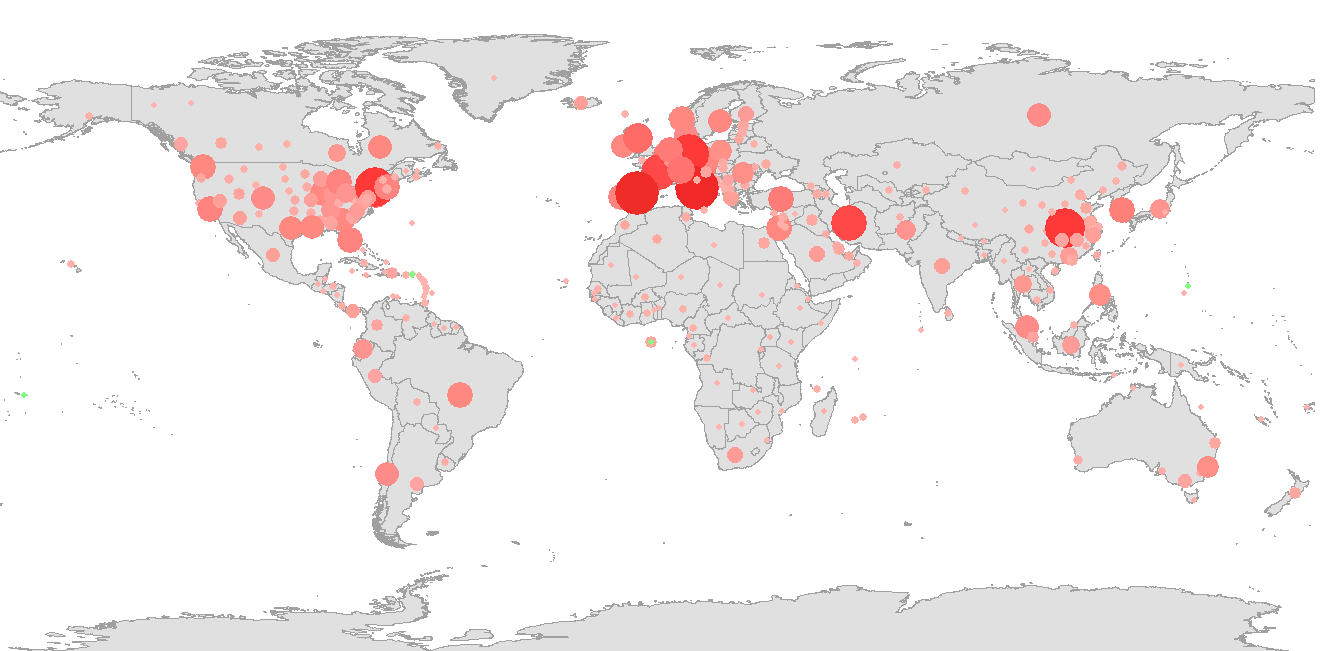
So können die beiden erstellten Karten aussehen. In der Farbgestaltung sind Sie natürlich völlig frei.


Teil 1: 2D-Karte der Ausbreitung des CORONA-Virus
Zum Start laden Sie die Weltkarte, die Sie beim Aufruf des Global Mapper mit einem Klick auf »Beispieldaten laden« im Kartenfenster aufrufen können. Alternativ können Sie jede andere Weltkarte laden.
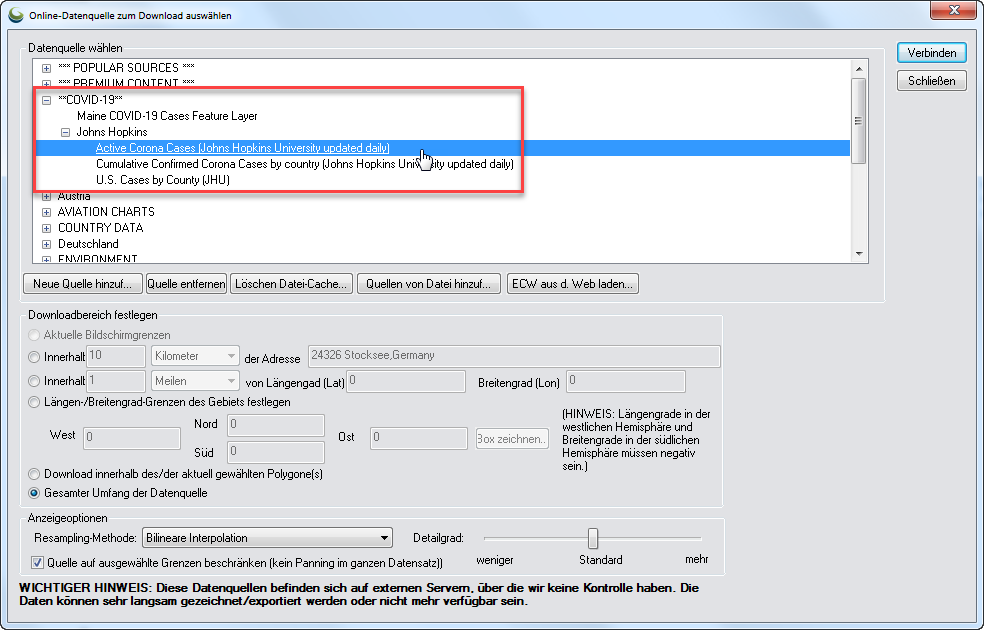
Klicken Sie auf den Button Verbindung zu Online-Daten und laden die Ebene Active Corona Cases der Johns Hopkins University.

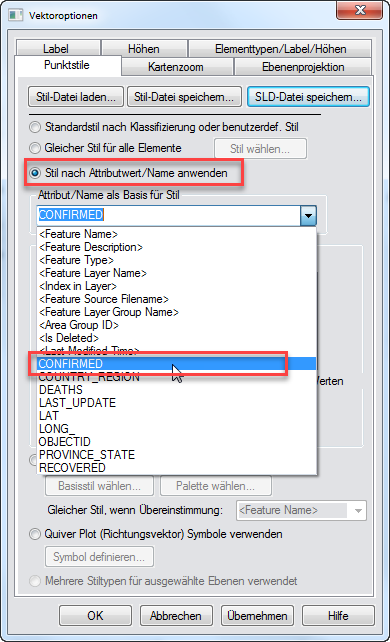
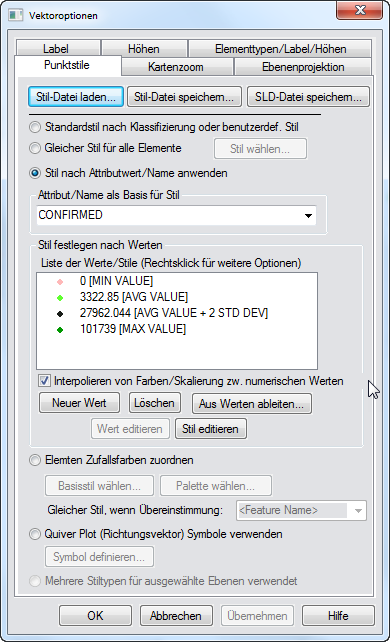
Öffnen Sie die Optionen-Palette mit einem Doppelklick auf die geladene Ebene und wählen Punktstile. Dort klicken Sie auf Stil nach Attributwert/Name anwenden und wählen aus der Liste CONFIRMED.

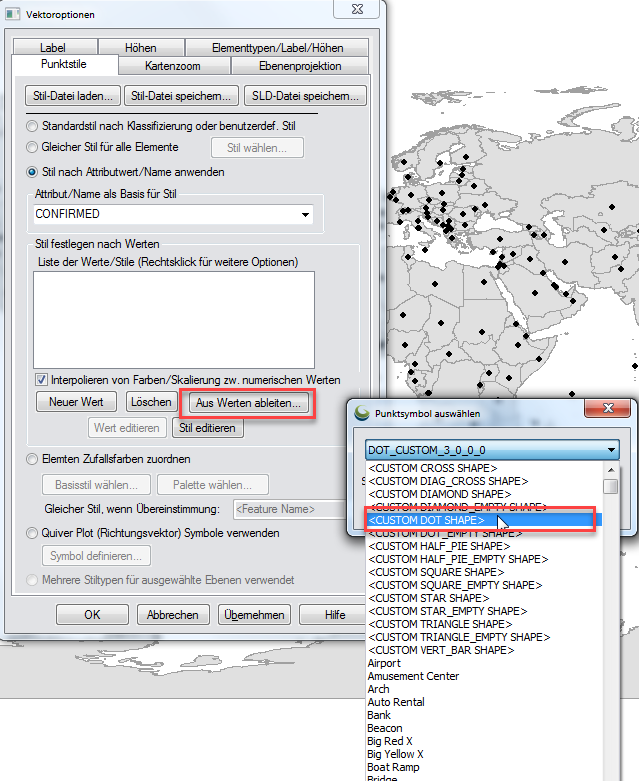
Klicken Sie auf Aus Werten ableiten, scrollen ganz nach oben und wählen < CUSTOM_DOT_SHAPE >
Damit können Sie einen individuell gestalteten Button anlegen.
In den anschließenden Fenstern geben Sie »3« als Größe in Pixeln an, wählen eine Grüne Farbe aus und geben »1« als Skalierungsfaktor an.

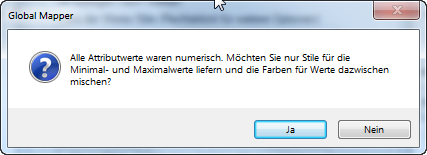
Das nächste Fenster bietet Ihnen die Möglichkeit, automatisch die übermittelten Werte auszulesen und einen Wertebereich anzulegen. Klicken Sie auf Ja.

Als Ergebnis sehen Sie vier Werte, die automatisch aus den Werten der Attribute ausgelesen wurden. Je nach Maximalwert werden die Werte bei Ihnen unterschiedlich sein.

Jetzt passen Sie die automatisch angelegten Werte an. Klicken Sie dazu jeweils auf einen Eintrag der Werte größer 0 und wählen dann zuerst Stil editieren und dann Wert editieren.
Stil editieren
Wählen Sie wie in Schritt 4 CUSTOM_DOT_SHAPE und geben die folgenden Werte ein:
- Größe: 3 Pixel
- Farbe: Wählen Sie jeweils ein dunkleres Rot
- Skalierungsfaktor: nacheinander 4, 6 und 10.
Wert editieren
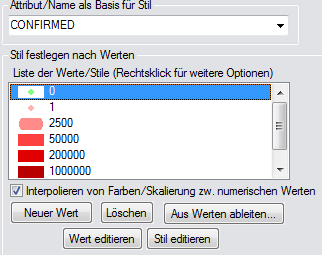
- Legen Sie zunächst mit einem Klick auf »Neuer Wert« einen Eintrag für den Wert 1 an mit hellroter Farbe und Skalierungsfaktor 1.
- Ändern Sie die drei anderen Werte in 2500, 50000 und 200000.
- Legen Sie noch einen weiteren neuen Wert an mit 1000000, Skalierungsfaktor 20.
Das Ergebnis wird dann in etwa so aussehen:

Klicken Sie auf OK, die fertige Karte entspricht dann in etwa der am Anfang gezeigten Karte.

Teil 2: Tägliche Aktualisierung – Zeitreihen
Das Besondere an den online geladenen Daten: Diese werden täglich aktualisiert. Wenn Sie Ihren Arbeitsbereich speichern und am nächsten Tag öffnen, werden sich die Daten automatisch an den neuen Stand anassen.
Das können Sie sich zunutze machen, indem Sie die Veränderungen täglich als Bild speichern und dann in Global Mapper als Zeitreihe ablaufen lassen.
Als Beispiel für die Erstellung einer Zeitreihe soll der folgende Weg dienen:
- Klicken Sie auf den Button Volle Ansicht
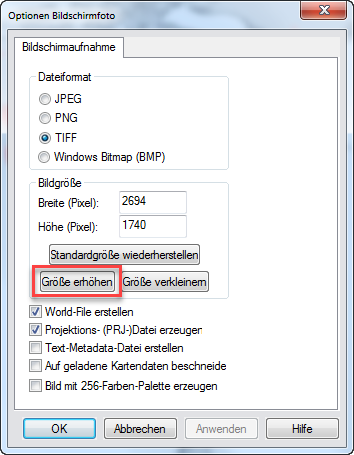
- Wählen Sie Datei -> Bildschirminhalt als Datei speichern
- Exportieren Sie als TIFF wie angezeigt. Mit einem Klick auf den Button können Sie die Auflösung erhöhen. Je höher die Auflösung, desto kleiner werden die Symbole im Vergleich zur angezeigten Karte im Kartenfenster.
- Vergeben Sie einen Namen, der die Chronologie berücksichtig, z.B. Jahr-Monat-Tag (2020-03-30.tif)
- Wiederholen Sie diesen Schritt in den nächsten Tagen.

Wenn Sie mehrere Tage gespeichert haben, laden Sie alle Bilder in Global Mapper.
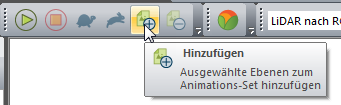
Markieren Sie die Ebenen im Kontrollcenter und fügen sie dem Animationsset hinzu.
Anschließend können Sie den Verlauf der Ausbreitung in der Entwicklung sehen, indem Sie die Animation mit einem Klick auf den grünen Button starten.

Teil 3: 3D-Karte der Ausbreitung des Corona-Virus
Im zweiten Beispiel weisen wir den Punktdaten ein 3D-Symbol zu, dessen Größe von dem Wert in den Attributen definiert wird. Erstellen Sie einen neuen Arbeitsbereich und verfahren zunächst wie in Punkt 1 und 2 des Teil 1 und laden damit die benötigten Daten.
Öffnen Sie das Konfigurations-Fenster und ändern die Projektion auf Mercator, WGS84.
Damit die Symbole in der passenden Größe dargestellt werden, muss zunächst noch der in den Attributen hinterlegte Wert erhöht werden.
Klicken Sie dazu mit der rechten Maustaste auf die Ebene der Corona-Daten und wählen Attribute editieren.
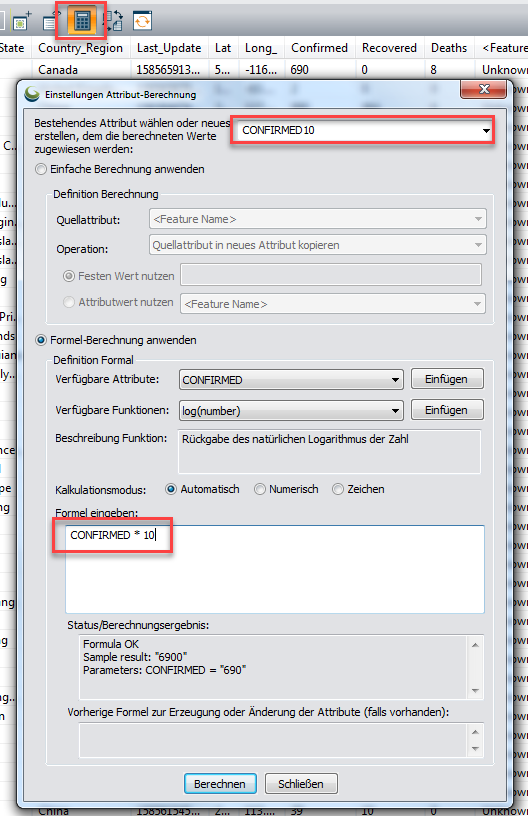
Im Fenster klicken Sie auf Attribute kalkulieren, legen ein neues Feld CONFIRMED10 an und multiplizieren den Wert mit 10.

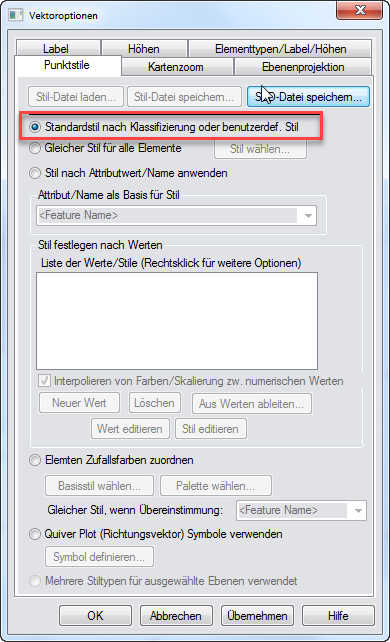
Öffnen Sie die Vektoroptionen mit einem Doppelklick auf die Ebene Active Corona Cases und wählen Sie unter Punktstile die Option Standardstil ...

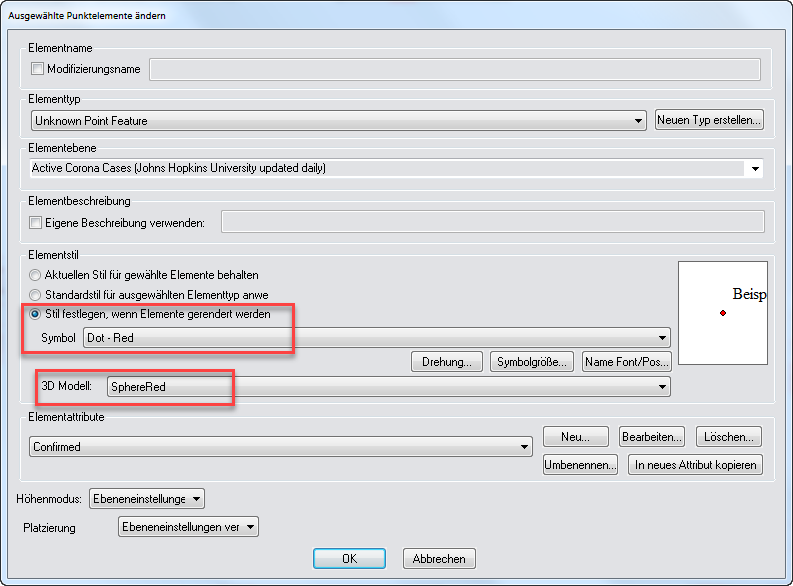
Selektieren Sie alle Punktelemente, recht-klicken im Kartenfenster und wählen EDIT.
Legen Sie als Stil Dot - Red fest und weisen Sie als 3D Modell SphereRed zu.
Nach dem Speichern sehen Sie in der 2D-Darstellung noch keine Veränderung.

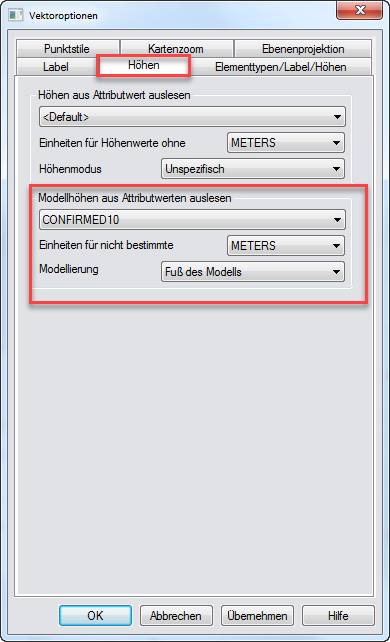
Öffnen Sie die Vektoroptionen erneut mit einem Doppelklick auf die Ebene Active Corona Cases, Wählen Sie diesmal Höhen aus und wählen aus dem Selectfeld unter Modellhöhen... das vorher angelegte Attributfeld CONFIRMED10.
Klicken Sie OK.

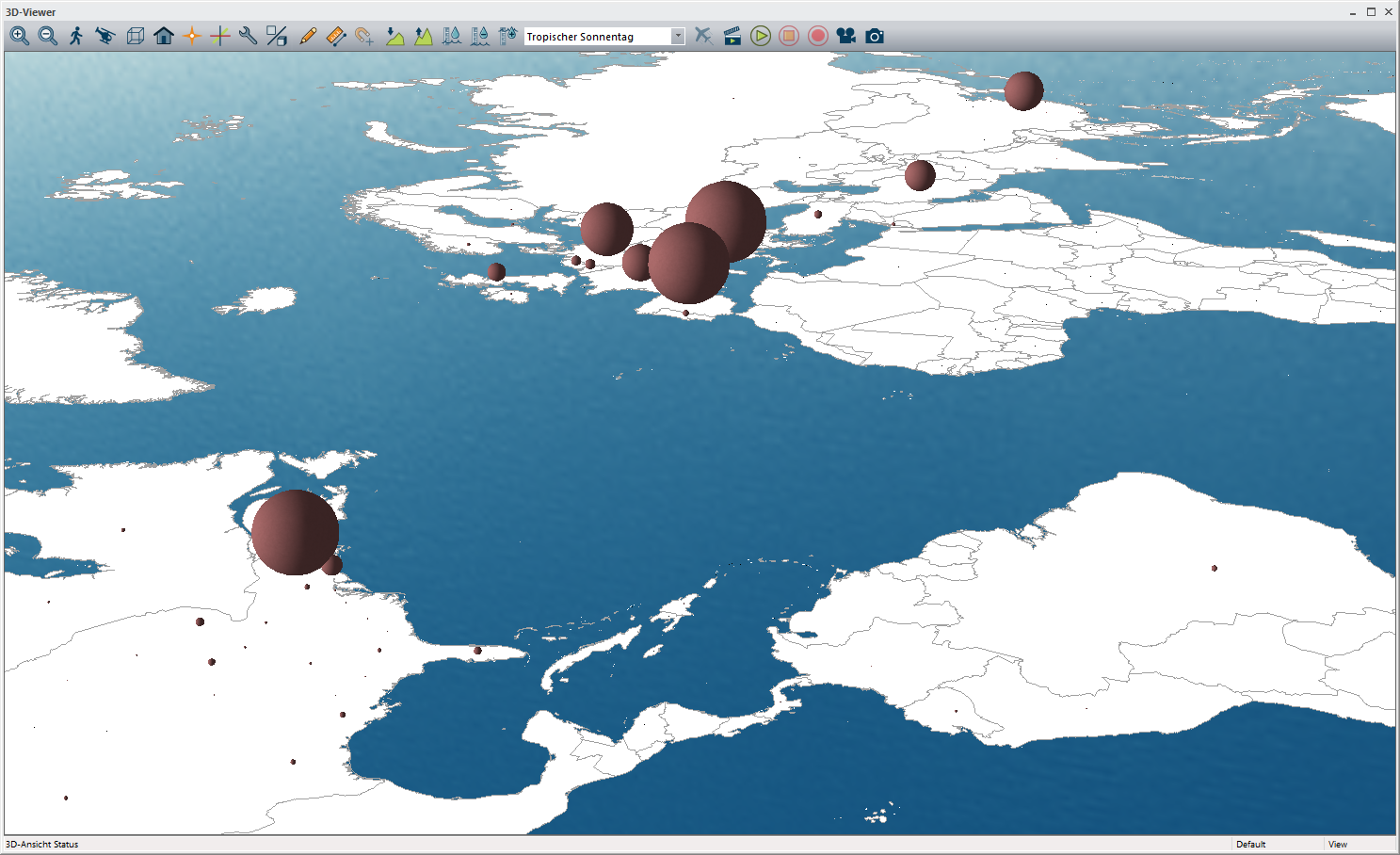
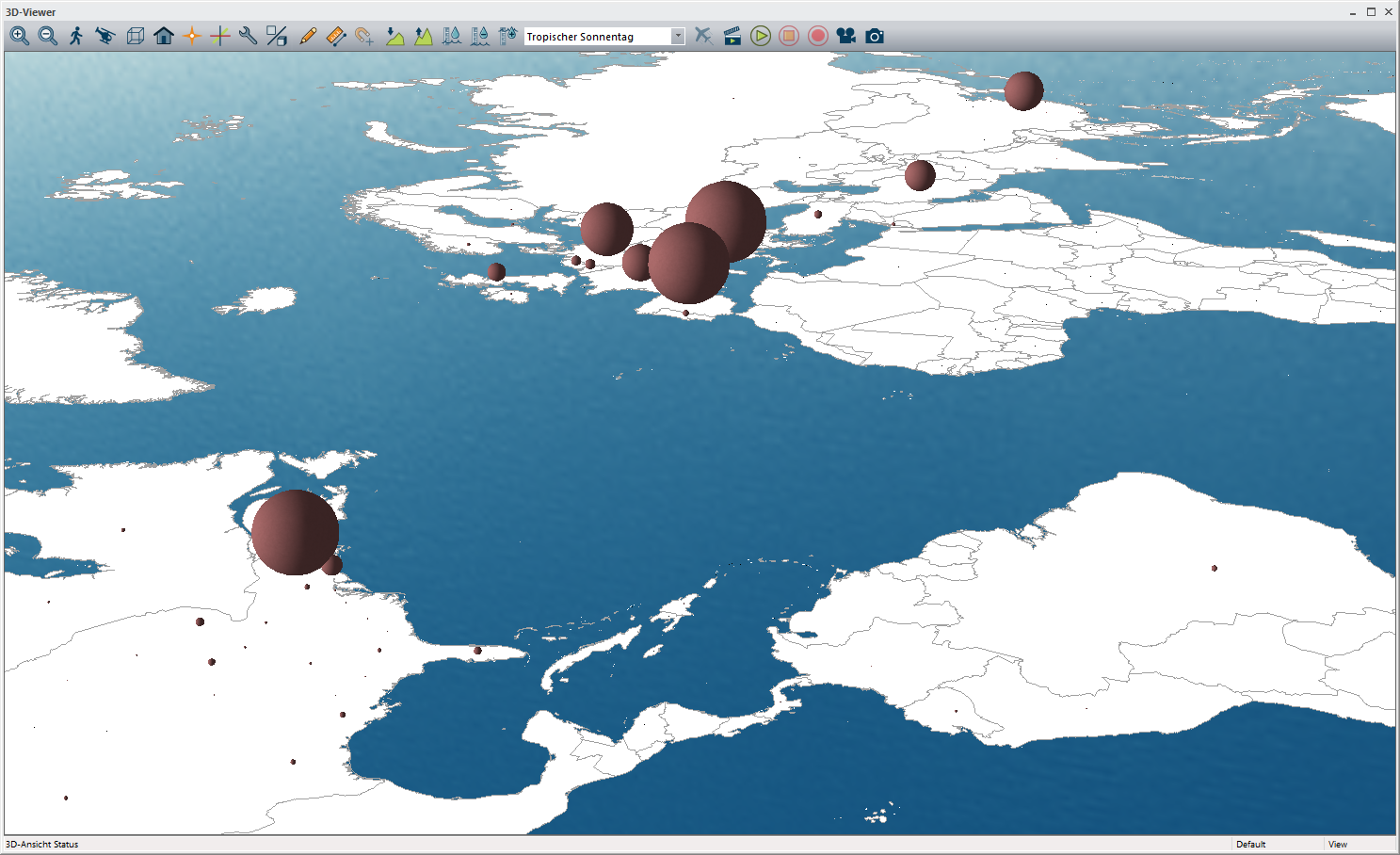
Öffnen Sie die 3D-Ansicht. Der Durchmesser der Punkte repräsentiert den ausgelesenen Wert.