Lego-Maps
Grundlagen
Manchmal ist es angesagt, Karten in einem ganz besonderen Layout zu gestalten. Eine dieser Möglichkeiten ist eine inzwischen als »Lego-Map« bekannte Form, in der ein Raster so aufbereitet wird, dass es aussieht, als wäre es aus lauter Lego-Steinen zusammengesetzt.
In diesem Tutorial zeigen wir Ihnen, wie Sie diese Form der Darstellung mit Global Mapper umsetzen können.
Ziel
Es werden zwei Karten produziert: Zuerst eine Karte auf Basis eines Luftbildes, dann eine auf der Grundlage eines Höhendatensatzes.
Methoden
- Raster erzeugen
- Farbstatistik berechnen
- Attributtabelle modifizieren
- Symbol zuweisen
Anmerkungen
Das Symbol ist eine halbtransparente PNG-Datei. Mit Programmen wie Adobe Photoshop können Sie leicht eine ähnliche Datei mit eigenem Symbol erstellen.
Erforderliche Daten
Luftbild, Höhendaten, Lego-Symbol
Die erforderlichen Daten können Sie hier laden:
http://www.mapshop-online.de/index.php?ip=168
Ergebnis
So sieht die Karte des Teil 1 der Umsetzung aus.
Teil 1: Lego-Map auf der Basis eines Luftbildes
Zunächst laden Sie ein Punktsymbol, das den Lego-Stein symbolisiert, und erstellen einen Punktstil:
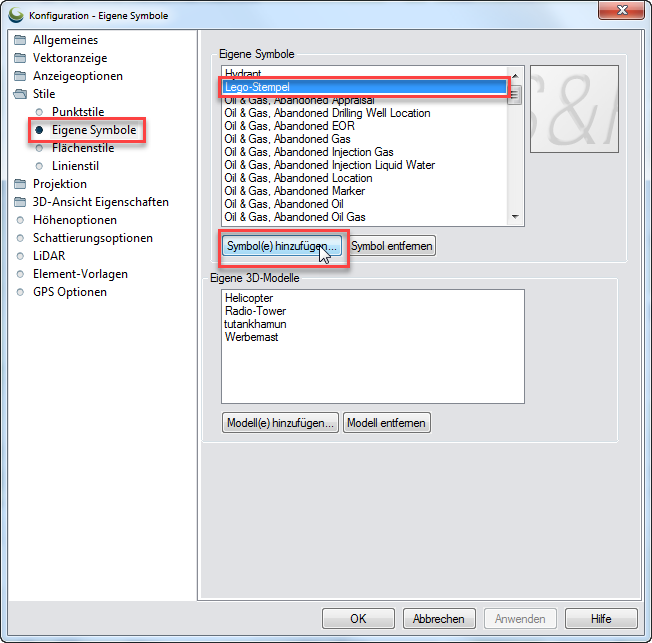
Im Kontrollcenter klicken Sie auf Stile -> Eigene Symbole und laden aus dem Ordner Daten die Datei Lego-Stempel.png.


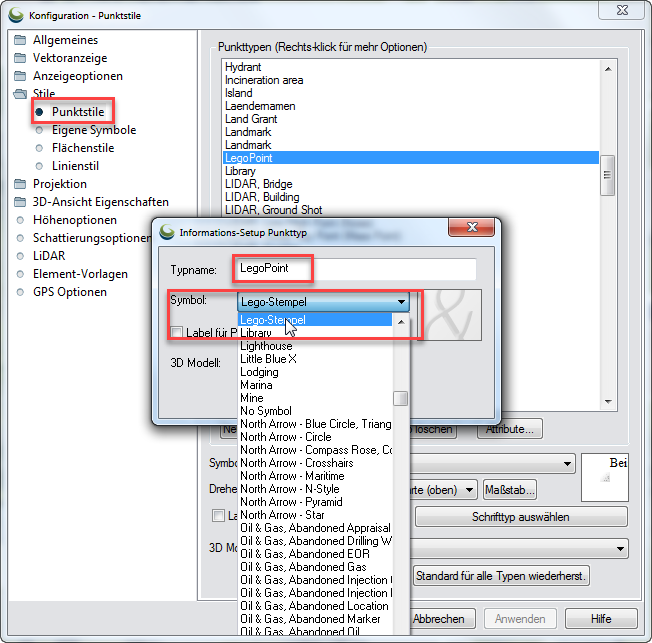
Dann erstellen Sie einen Punkt-Stil namens »Lego-Point« und wählen als Symbol »Lego-Stempel« aus.

Öffnen Sie nun aus dem Ordner Daten die Datei Luftbild-GeoTIFF.tif
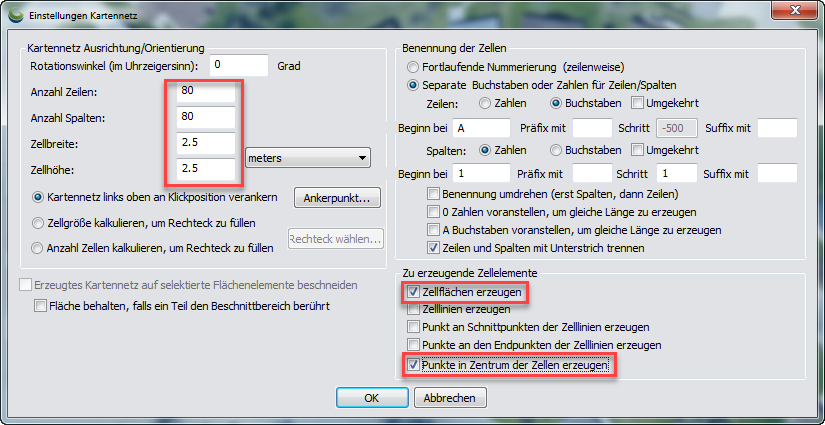
Aktivieren Sie das Werkzeug Raster erzeugen, klicken an eine Stelle in der Karte und erstellen ein Raster mit den folgenden Werten:


Dieses Raster ist die Basis für:
- die Zuweisung der Farbwerte (Zellflächen)
- Platzierung des Symbols (Punkte)
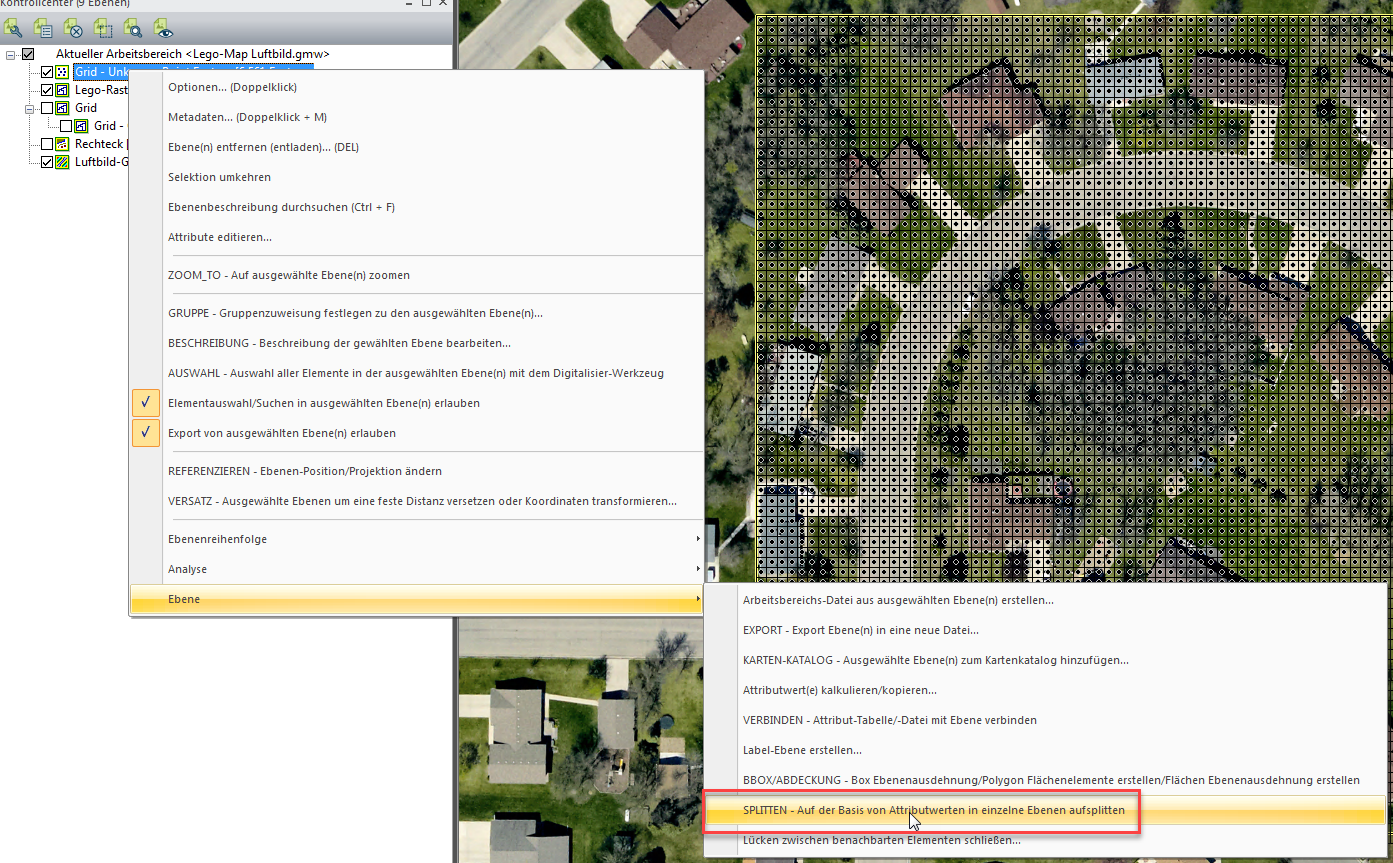
Zur besseren Handhabung splitten Sie jetzt die Ebene nach dem Feature Type auf, indem Sie einen Rechts-Klick auf die Ebene ausführen und Ebene -> SPLITTEN ... auswählen.

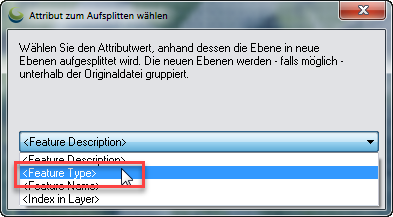
Als Feld wählen Sie Feature-Type aus.

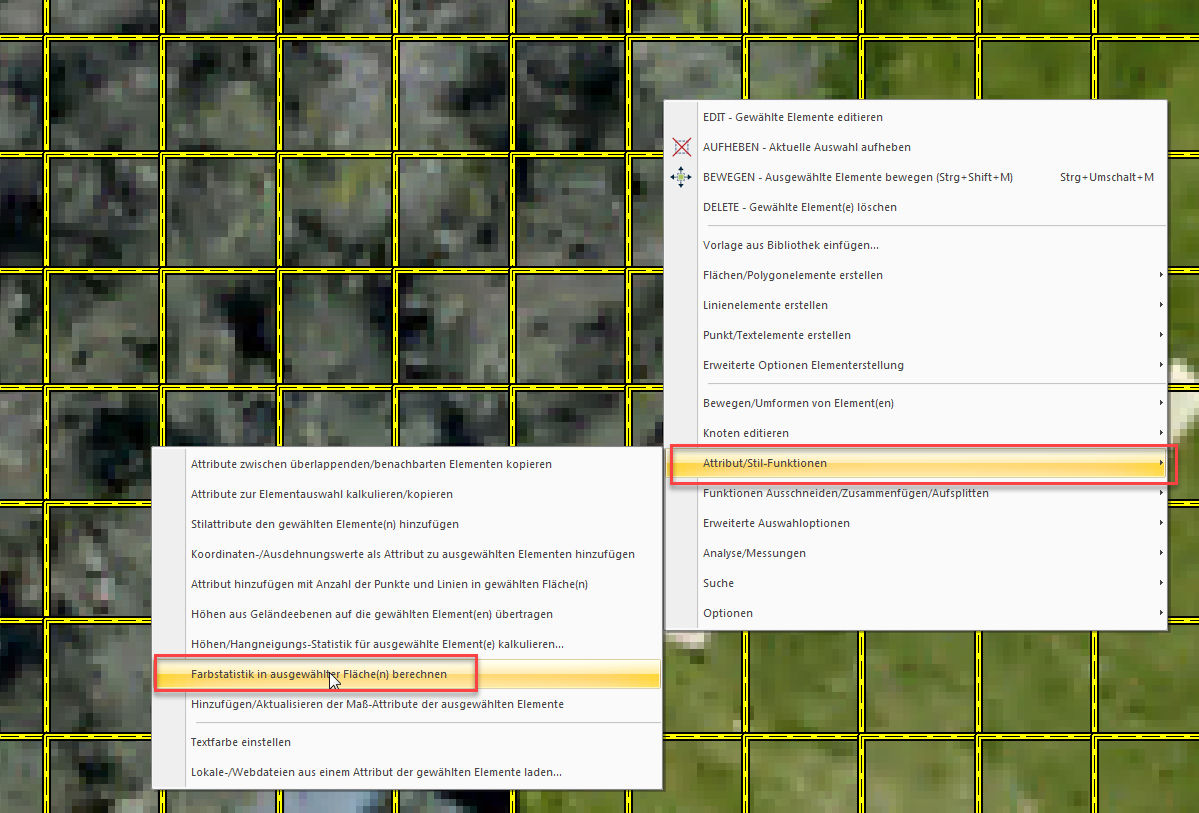
Nun werden die Farben des unter dem Raster liegenden Luftbildes in die Attributtabelle der Rasterflächen übertragen. Dazu wählen Sie alle Elemente der Rasterflächen-Ebene aus. Mit einem Rechts-Klick aktivieren Sie Attribut/Stil-Funktionen -> Farbstatistik in ausgewählter Fläche(n) berechnen.

Wählen Sie eine niedrige Toleranz im nachfolgenden Dialog aus.

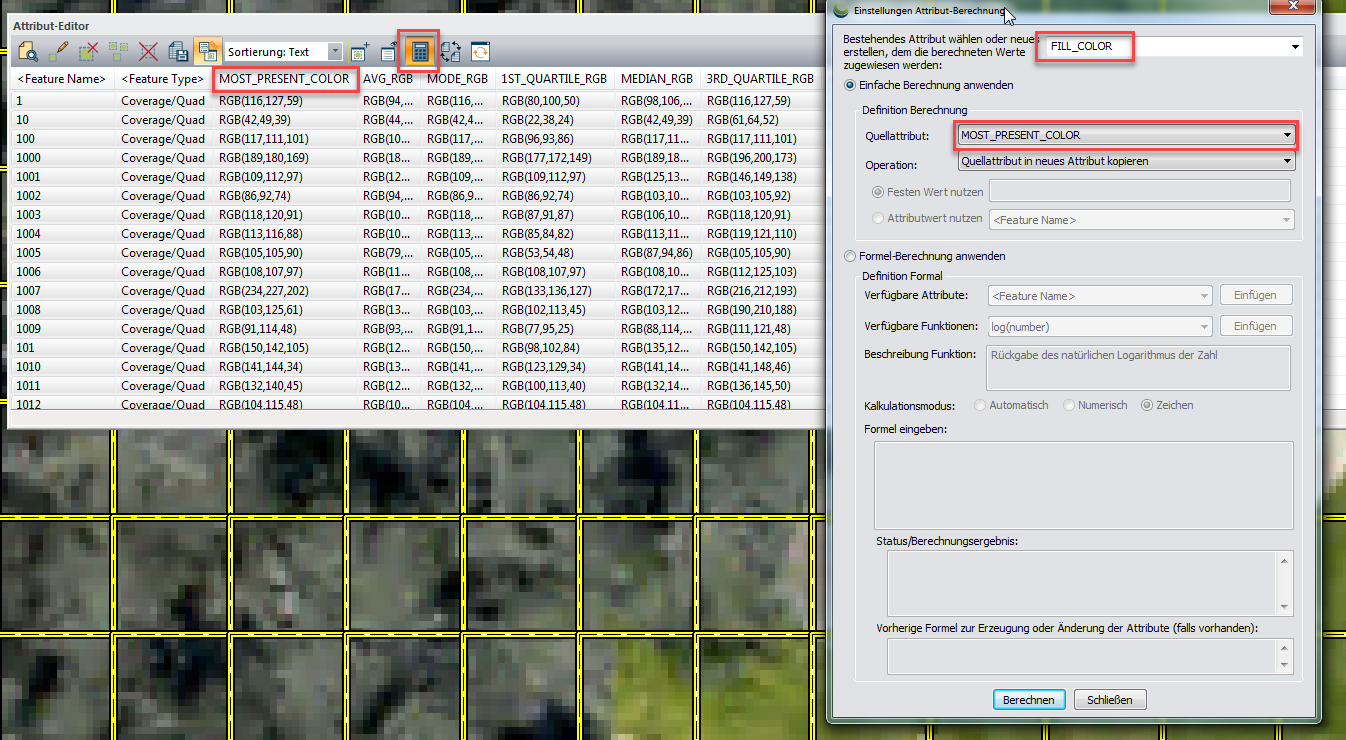
Öffnen Sie die Attributtabelle, um zu sehen, welche Werte hinzugefügt werden. Legen Sie zwei neue Felder an (FILL_COLOR und BORDER_COLOR) und füllen diese mit den Inhalten der Spalte MOST_PRESENT_COLOR.

Anschließend exportieren Sie diese Datei als Shapefile als Lego-Raster.shp und importieren sie gleich wieder. Beim Import werden automatisch die neu angelegten Spalten ausgelesen und die Flächen mit dem Farbwert gefüllt (s. nächste Seite).

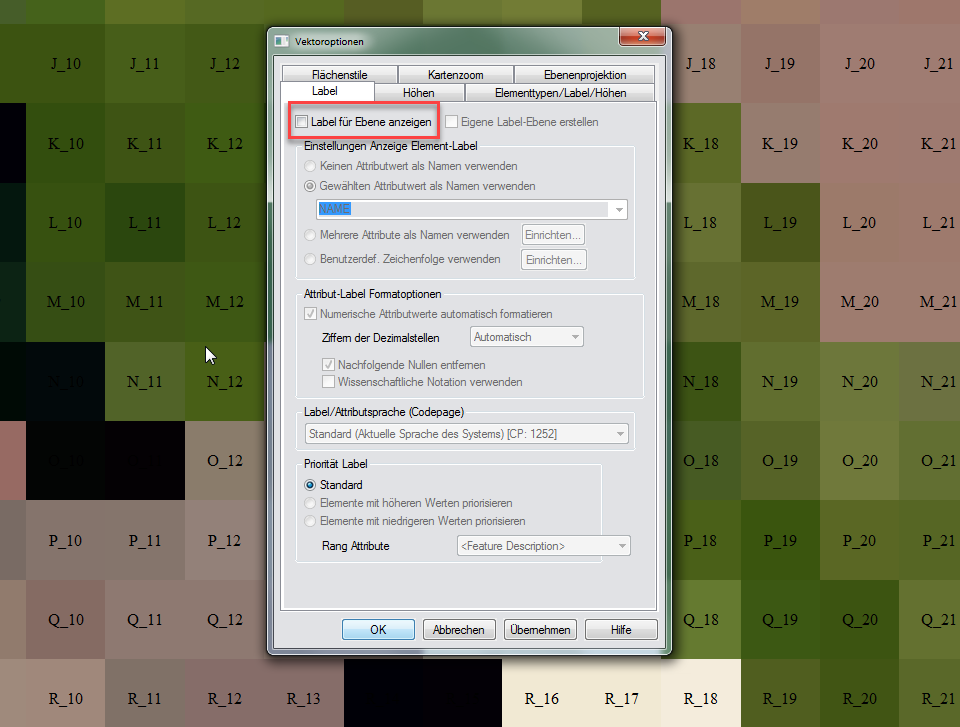
Ein Ausschnitt aus der importieren Datei. Blenden Sie die Labels aus mit einem Doppelklick auf die Ebene im Kontrollcenter und dem Deaktivieren der Checkbox Label für Ebene anzeigen.
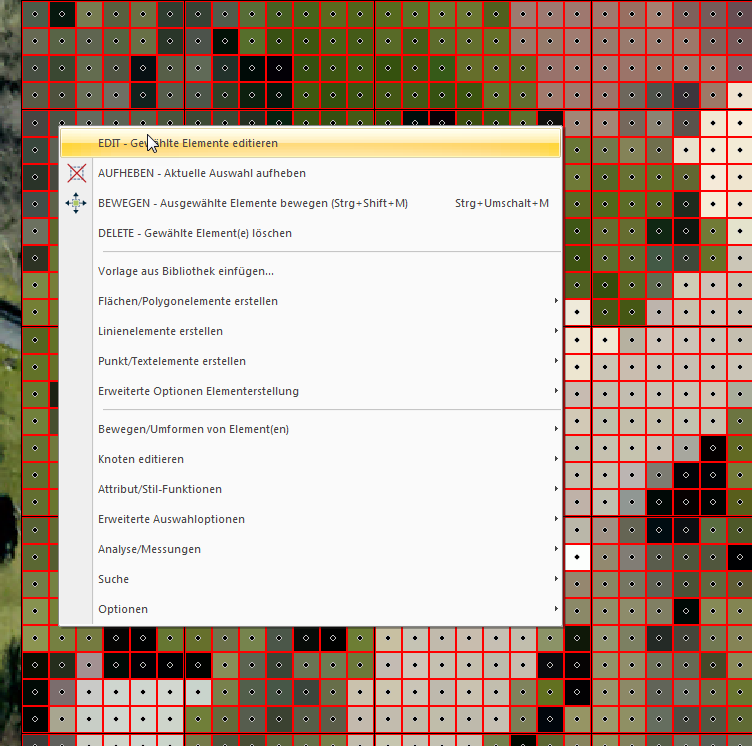
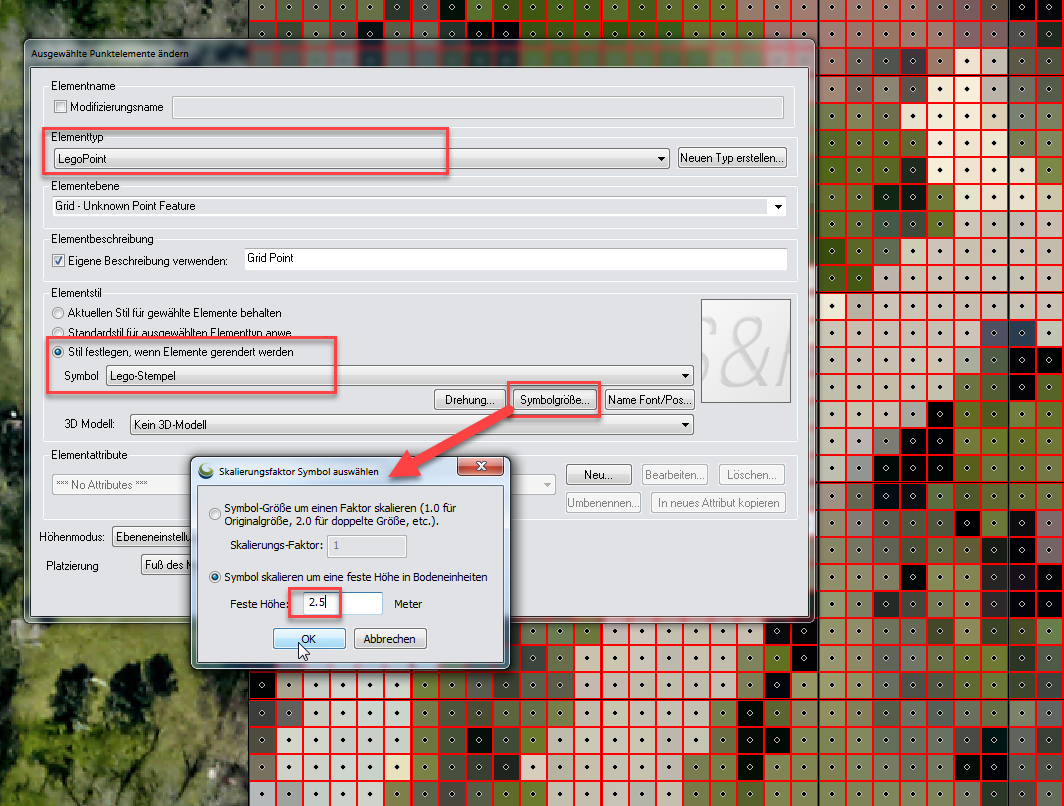
Im letzten Schritt wählen Sie alle Elemente der Punktebene des erzeugten Rasters aus, aktivieren mit einem Rechts-Klick EDIT - Gewählte Elemente editieren und weisen sowohl den Elementtyp zu als auch den Elementstil. Die Symbolgröße passen Sie wie angezeigt an die Rastergröße an mit 2.5 Meter.


Als Ergebnis sehen Sie eine Karte, in der jedes Quadrat durch eine Farbe und ein Lego-ähnliches Aussehen gestaltet wird.

Teil 2: Lego-Maps auf der Basis von Höhendaten
In diesem Beispiel verfahren Sie ähnlich wie im Teil 1, nur dass hier Höhendaten an ein Raster übertragen werden und dann direkt (ohne Export und Import) die Gestaltung erfolgt.
Laden Sie zuerst die Datei Lego-Höhendaten.gmg und erzeugen dann ein Raster wie in Teil 1 beschrieben und splitten die Ebene nach dem Feature Type auf.
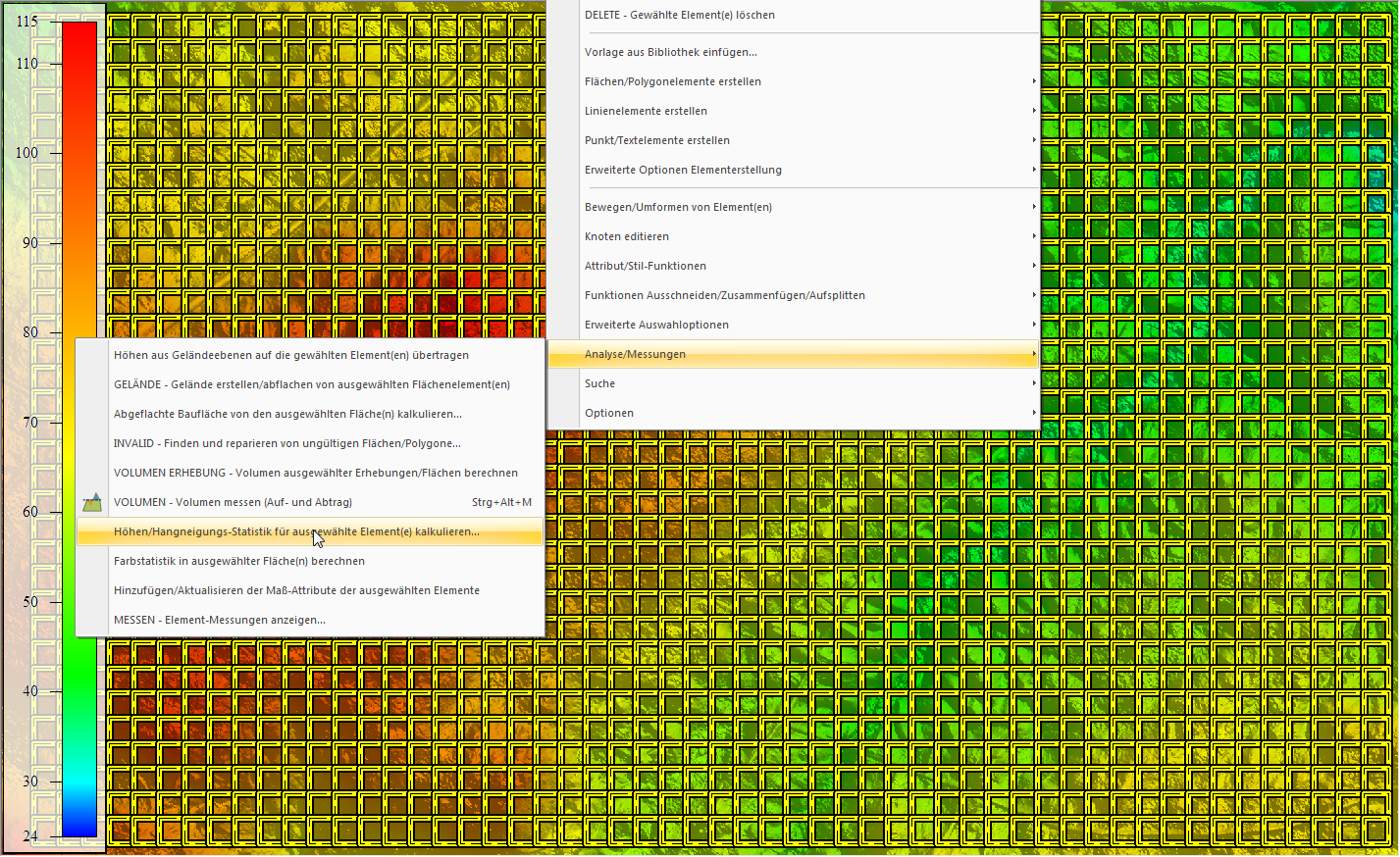
Dann fügen Sie die Höhendaten der Höhenebene dem Raster zu: Analyse/Messungen .> Höhen-/Hangneigungs-Statistik ... kalkulieren

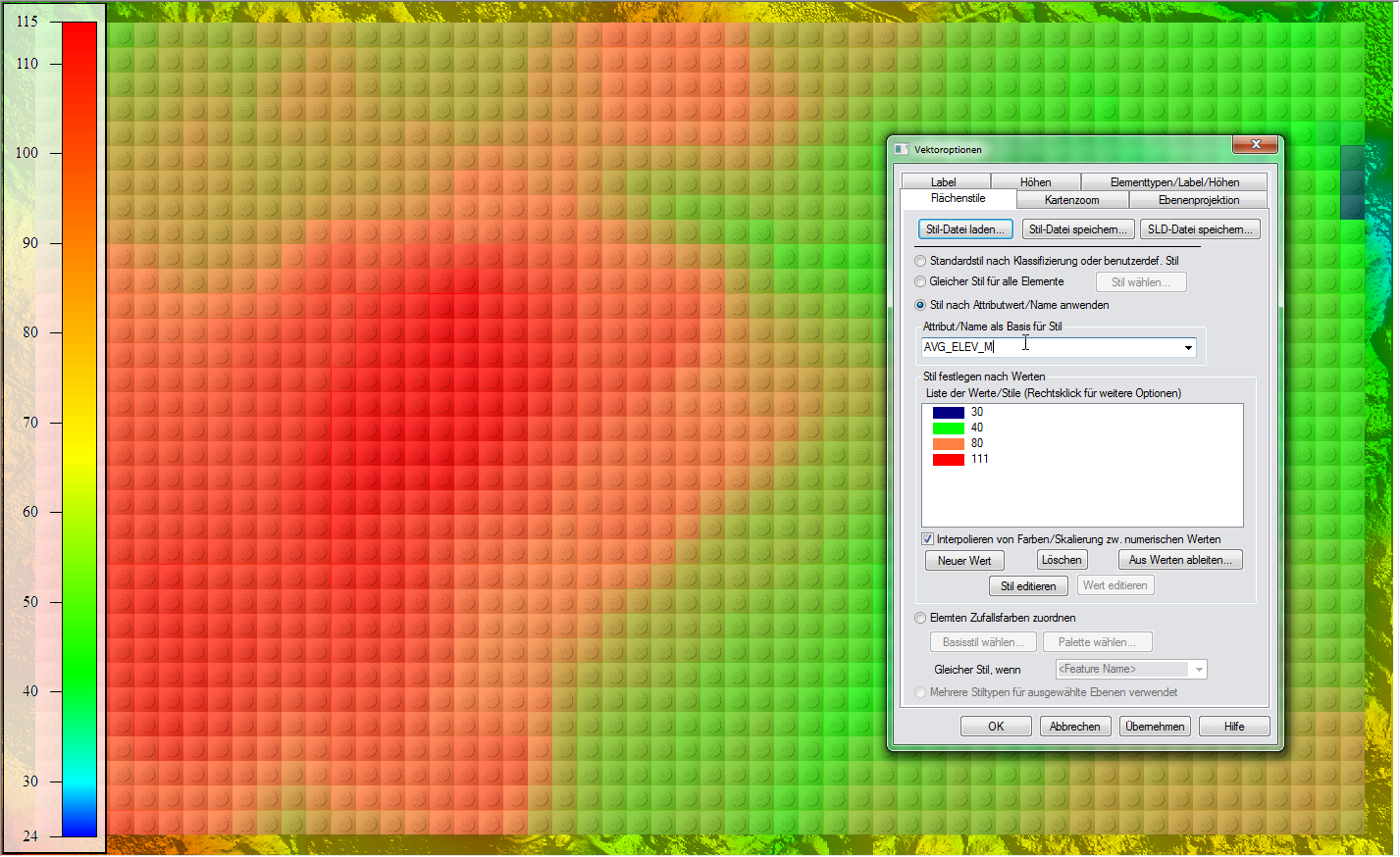
Jetzt legen Sie mit einem Doppelklick auf die Rasterebene den Flächenstil fest. Wählen Sie dazu als Basis für die Gestaltung die Spalte AVG_ELEV_M aus und definieren nacheinander unterschiedliche Farbwerte für verschiedene Höhenbereiche.
Anschließend müssen Sie wieder der Punktebene des Rasters das Symbol zuweisen - als Ergebnis sehen Sie wiederum eine Lego-Karte, diesmal mit den Höhen eines Geländes.